【人気ダウンロード!】 画像 ランダム 表示 309042-Python 画像 ランダム 表示
Mt_rand()はPHPでのランダムな変数を取得する際に便利な関数です。 使い方は、mt_rand(最小値, 最大値)を指定します。 例えば、mt_rand(1,3)であれば、1から5のランダムな数値をint型で返します。ランダムに画像を表示する ランダムに画像を変えるには、乱数を発生させてそれをキーに画像を決定することができます。 乱数を発生させる関数は rand() ですが、単純にこれだけを実行したのでは乱数は得られません。RandumCGI(ランダム表示CGI)v316 (フリーソフト) 登録したリンク情報からリンク付き画像をランダムに表示! 新着順も可能! リンク情報は管理画面から簡単登録 画像のアップロード、自動縮小、画像回転、説明文の登録! ホームページの更新依頼など、制作会社との連絡用にも便利 管理画面からJavaScriptやCSSを設定すると、縦スクロール、横スクロール

Javascriptのランダム表示する方法 配列に設定した画像をランダム表示サンプルなど
Python 画像 ランダム 表示
Python 画像 ランダム 表示-あらかじめ設定しておいた複数の画像の中から1枚をランダムで表示させたい時ってありますよね。 それを実現するスクリプトです。 名称は「 ランダムイメージスクリプト 」としておきます。 現在の最新バージョンは19年7月24日公開の11です。一つの画像コントロールに表示できる画像は当然ですが1つです。 「全て表示する」という方法をまずは提示してください。 例1)1秒に一つ、ランダムな順で「(5秒ほどで)全て表示する」 例2)5回フォームを開いてランダムな順で「全て表示する」



Javascriptでバナーをランダム表示させる方法 Lblevery
ランダムに画像を出す どれが選択されるかわからない クリックするごとに img1,img2,img3 のうちどれかの画像がランダムに出ます 例によって元の絵を body の中に img タグで貼り付けます。そこにはやはり、id="area1" と名前を付けます。アップロード済みの画像の下にある「 アップロード済みヘッダーをランダムに表示 」をクリックしましょう。 (4) 現在のヘッダー「アップロード済みヘッダーをランダム表示中」を確認画像や背景画像を一定時間ごとにランダム に ※手順1b表示画像設置(表示する画像の設置) ※手順1c開始・停止ボタン設置
Phpで画像をランダム表示させる方法~アフィリエイトバナー 1601 PHPでランダムな数値を取得する場合、 rand 関数と mt_rand 関数があります。ソフト詳細説明 「CAST」は、データファイルに記述された名前や九九の問題、ビンゴ数字などの文字列や画像をランダムに、もれなく、表示していくソフトです。 スライドショーと違い、基本データは文字列なのでデータの準備が楽です。 また、問題と答えの2枚のカードをセットにしたままのランダム表示や、途中で終わっても次のときに続きからできるところも18~19行目、22~44行目に 画面にランダムな背景画像を設定する処理 を追加しました。 コンピュータがランダムな数字を生成し、その数字に応じた背景画像をRelativeLayoutに セットするような処理をおこなっています。 実機で実行結果を確認する
小ネタWikipediaでランダムにページを表示し続ける hal Computer 13年 5月 31日 13年 5月 31日 1 Minute Wikipediaの楽しみ方といえばランダム表示です。ランダム画像表示 Top >> へっぽこJavaScript >> ランダム画像表示 ランダム画像表示 概要 数種類の画像をランダムで表示させたい場合に便利なスクリプトです。 サイトにアクセスしたり、リロードしたりする度に違う画像を表示する事ができます。 このページのTop へ 動作 ↓↓ ブラウザ画面を更新すると当サイトのバナーがランダムに変化します。Re 画像のランダム表示 ( No1 ) 日時: 1236 名前: ゆえ JavaScriptで設定可能ですが、ビルダーの機能を使っては設置できません。 直接HTMLソースを編集する必要があります。 設置方法については、こちらをご参考に



アフィリエイト広告をランダム表示させる方法 Wordpressのphpプログラム 趣味とネットビジネスのブログ



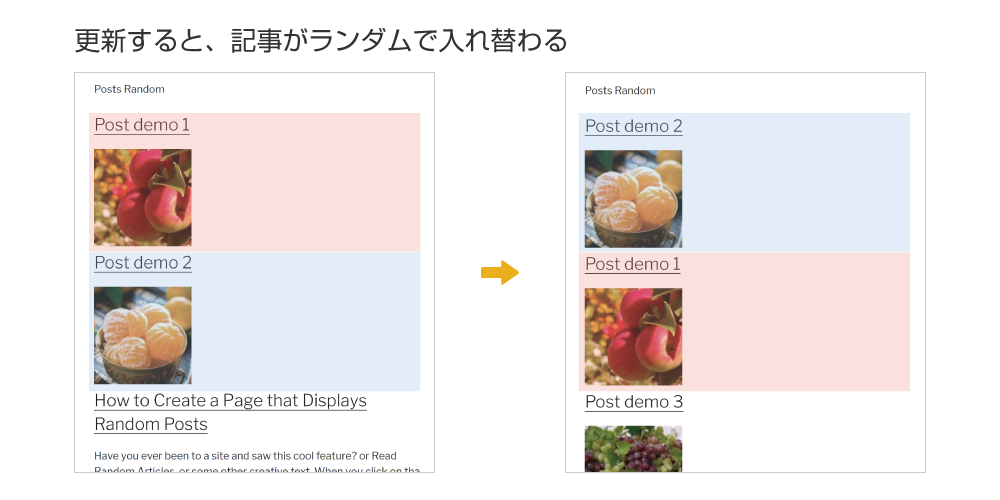
Wordpress 関連記事をランダムで表示させる方法 でざなり
Javascriptでランダムに画像を表示するコード で、早速結論ですが、 javascriptでランダムに画像を表示させるには、 以下のコードを使えば可能です。 var images= newバナー画像をランダムに表示します。1ページに複数のバナー設置が可能です。 画像をクリックするとそれぞれのurlへジャプします。 ssiは使わず、cgi クッキー機能で動作します。 クリックされたカウント数は 集計表示 が可能です。Windows 10 のロック画面でのスライドショーで、ランダムに画像を表示させたい Windows10のロック画面でのスライドショーで、万枚ほど (登録できる10フォルダ全て)画像を登録してあるのですが、同じ画像ばかりが表示 (スライドショー)されます。 アットランダムに表示させたいのですが、登録画像が多すぎるのでしょうか? **モデレーター注** タイトルを編集しまし



Scrapboxを死蔵させないコツ ランダム表示して小まめに修正を行う ごりゅご Com



Laravelで記事一覧をランダム表示する Ryunosuke Hama Little Wing Note
Jan 19, 16 · 画像をランダム表示する img 要素の src を書き換えることで画像をランダム表示させる方法です。 HTMLとjQueryはそれぞれ下記のように記述し、スクリプトの記述にある var images のところでランダムで表示させたい画像のパスを記述します。最初と同様、画像を切り抜いて 『公開』ボタンを押せば変更完了です。 ヘッダー画像をランダムに表示 ヘッダー画像を複数設定して、リロードするたびにランダムに画像が変わるように設定できます。こんなアプリを作ってます♪ イメージビューに画像をランダムに表示する方法。 stringsxmlに3つの画像を書いて、それをランダムに呼び出します。 画像はdrawableに入れました。 stringsxmlに画像の名前を並べました。



Javascriptのランダム表示する方法 配列に設定した画像をランダム表示サンプルなど



ランダムに単語を出力するwebサービスを作った まいにちものづくり
ラベルパーツには、htmlを記載することができます。 ここでは、ラベルパーツにあらかじめ画像表示用の要素を用意しておき、申請画面表示時にランダムで犬の画像を表示するサンプルを紹介します。 犬の画像は、外部のapiを実行して取得します。 dog api について



画像をランダムに表示する方法 Javascriptで切り替え ホームページ作成 All About



Avec Patron Sac Rond Crochet 28 画像 ランダム表示 Css



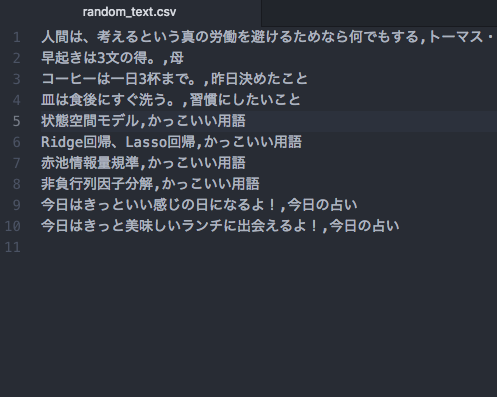
やってみた テキストのランダム表示で かっこいい用語集と占いを作る Nakamemo



Cocoar操作マニュアル



Jquerで要素のランダム表示を実装 小金井にあるweb制作会社の備忘録 株式会社衆


Jquery 画像をランダム表示させる方法



画像をランダムに表示する方法 Javascriptで切り替え ホームページ作成 All About


簡単に ものすごく簡単にバナーをランダムで表示させる方法 It土方の情熱


Hi Demi Net マウスオーバーで画像をランダム表示



マンネリ打破 性的ロールプレイランダム表示 ショープラ


Hi Demi Net マウスオーバーで画像をランダム表示



設問のシャッフル機能 ランダム表示 アンケート フォーム作成システムwebcas Formulator


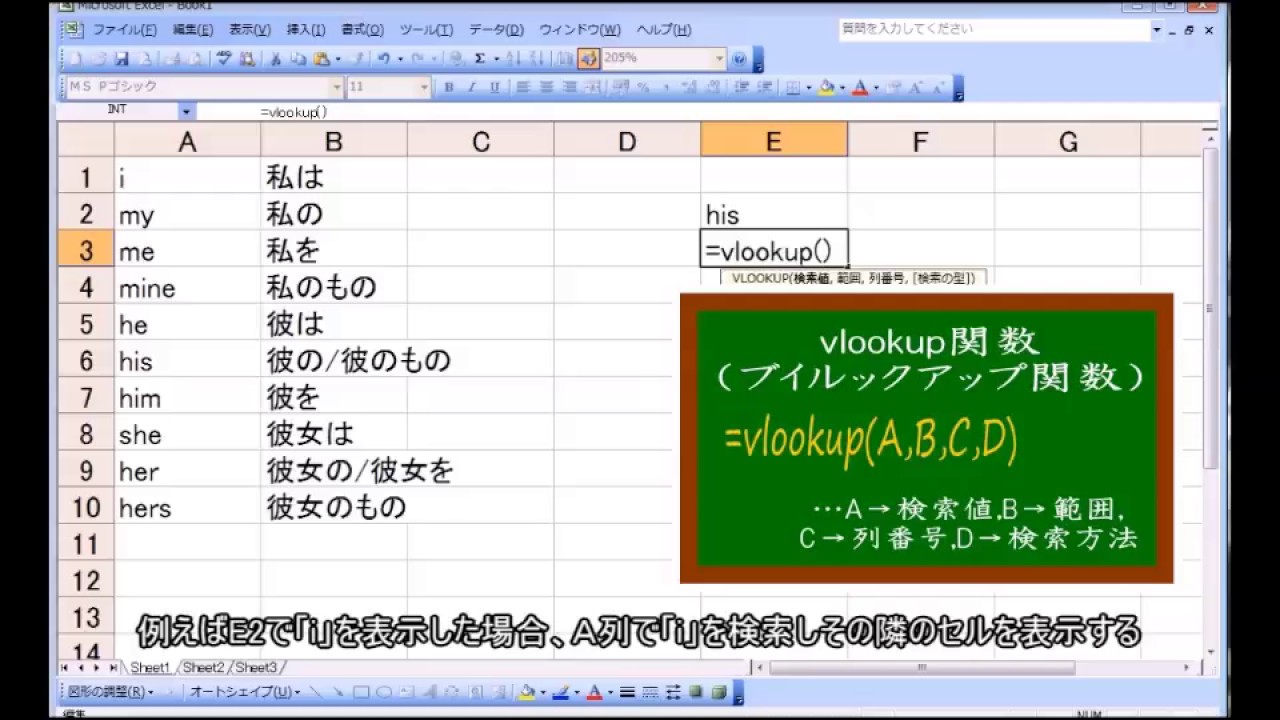
名前をランダムで表示するエクセル スプレッドシート さくまログ



ランダムにバナー画像や商品情報を表示する Javascript 意外と簡単に実装できる ネットショップ運営の気になる備忘録



ノーコード Adaloで ランダム 表示機能の作り方 Youtube



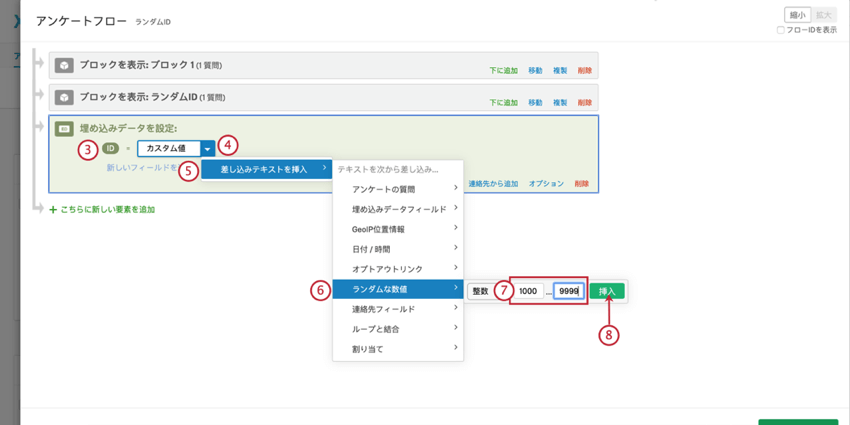
ランダム化済みidの回答者への割り当て クアルトリクス



Avec Patron Sac Rond Crochet 28 画像 ランダム表示 Css



Javascriptでバナーをランダム表示させる方法 Lblevery



画像ファイルをブラウザでランダムに連続再生 ねおちは蜜の味



超簡単 Javascriptで画像をランダムに表示する方法 Webマーケティングチーム コピペッペ



Js ランダムで しかも指定件数分だけ要素を表示 させるjavascript Randomdisplay Js Jqueryプラグイン ライブラリ Webデザインの小ネタとtipsのまとめサイト ウェブアンテナ



Wordpress 記事をランダムに表示させる方法 プラグイン不要 Fastcoding Blog



小ネタ Wikipediaでランダムにページを表示し続ける Hal S Playground



未知との遭遇 ウェブサイトをランダム表示するツール9種 Page 2 Cnet Japan



40通りの表情をランダム表示し簡単なイラストを描きたい練習



背景ランダム表示 その他 その他 By おいものプー みんカラ



Phpでランダム表示させる方法をサンプルコード付き解説 Qumeruマガジン



Cssのcolumnでフロントページにランダム表示 Webサービス一覧のひとりごと


Instagramのフィード画像をランダムで表示するmac用スクリーンセーバー Screenstagram Mifdesign Antenna



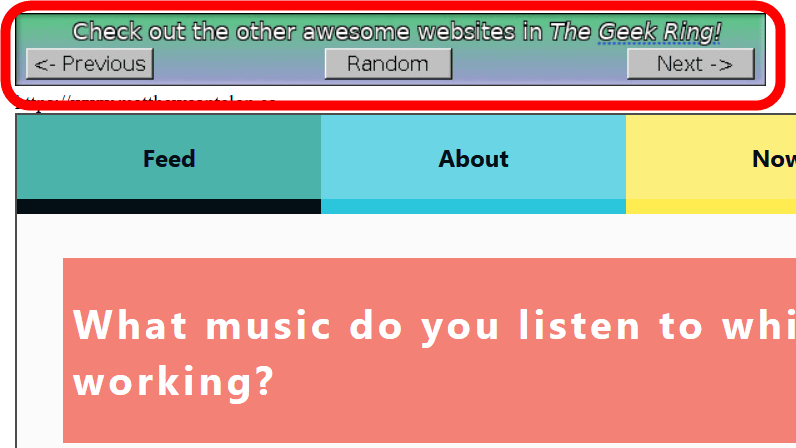
ランダムで便利なサイトを表示してくれる Random Useful Websites スタートアップ紹介ブログcool Web Service



ランダム表示



ランダム表示パネル レンタルなら 東京 大阪 全国



単語をランダムに表示 機動選択ランダムx For Android Apk Download


おすすめプラグイン サイドバーに特定のカテゴリ記事をランダム表示random Posts Widget Extended ワードプレス 元ひきこもり主婦が在宅pc1台で子供の留学費用を稼ぐ現旅行人ブログ



Access Rnd関数でランダムに数字を表示する ふうふのしあわせ講座



なんとなくのランダム表示に対応しました Neeton Iwasaki Note



Php 特定の要素をランダムに表示する方法 By Takumi Hirashima



ランダム表示 Youtube



やってみた テキストのランダム表示で かっこいい用語集と占いを作る Nakamemo



単語をランダムに表示 機動選択ランダムx For Android Apk Download



Google検索では見つからないマニアックなウェブサイトをランダム表示してネットサーフィンを楽しめる Geekring Gigazine



ランダム再生機能について 単語帳メーカー フラッシュカードが作れる単語帳アプリ



ワードプレス 投稿一覧をランダムに表示する わりとよくあるワードプレスのカスタマイズ


画像リンクをランダムに表示する 簡単ホームページ作成支援 Detaramehp


がちゃがちゃエントリー 記事ランダム表示 For Fc2 It技術labo Housetect



Wordpress 投稿のランダム表示プラグイン まだ勉強中 Plugin Works Capture Works And Music



Excel 単語のランダム表示 本編 Youtube



Wordpress 本文 サイドバーに ランダム 記事を表示するプラグイン



ランキングジャパン ランダム表示のブログパーツを提供 Itmedia エンタープライズ


React Sample 64 Lodash 用例集ランダム表示 キャンバスのコンパス


11 Ramdom Words Canvas ランダムな位置やスタイルで文字を描画する One S Way Blog


コンテンツのランダム表示を実現 Math Randomメソッドで乱数を生成する方法 Web制作会社スタイル



Javascript ランダム表示する要素サンプル Ss Koyama Note



Php Shuffleやarrayを使った 画像ランダム表示 方法 メインビジュアルやバナー テキストにも利用可能マルチメディアコンテンツ制作 読んどけコラム


ランダム表示 Cast



Javascript ランダム画像表示 Webデザインラボ


ワードプレスのサイトでランダムで画像やコンテンツを表示させる Liibercraft リーベルクラフト



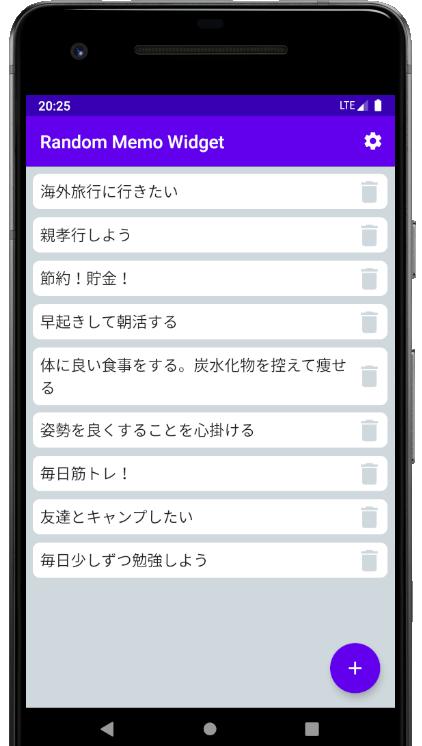
Random Memo Widget メモをウィジェットにランダム表示 メモ帳 For Android Apk Download


テキストサイズと位置をランダムに散らばらせ表示するプラグイン Jquery Splatter Plugin Skuare Net



Wikipediaでランダムなページに飛ぶ機能が面白すぎて一生読める おまかせ表示 Aketama Official Blog



Wordpress テキストをランダムに表示させるhtmlコードを実装してみた Takala S Memory



Javascript Jquery アクセスするごとにランダムで表示を変える方法 Web関連 勉強ブログ 二色人日記



Javascript 画像をランダムに表示させる方法 Qiita



トップページの記事一覧をランダム表示させるカスタマイズ Opencage



Random Memo Widget メモをウィジェットにランダム表示 メモ帳 For Android Apk Download



Wordpressで画像リンクをランダム表示して目玉コンテンツを目立たせよう Imagination Life



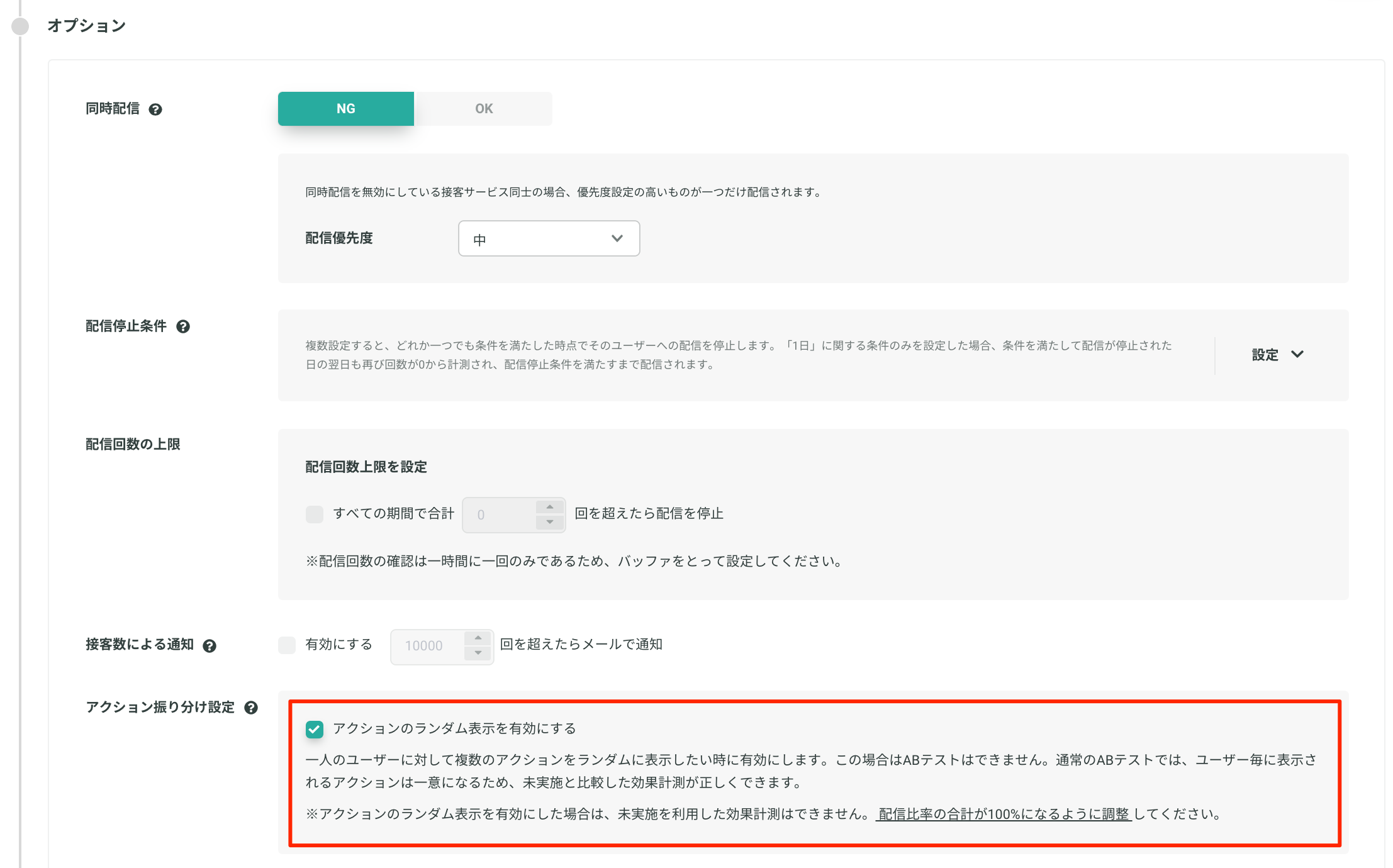
作成フロー オプション アクションのランダム表示 ドキュメント アクション 作成 配信設定 Karteサポートサイト



ランダムにバナー画像や商品情報を表示する Javascript 意外と簡単に実装できる ネットショップ運営の気になる備忘録



コピペで広告をランダムに表示させるコード アフィリ アドセンス対応


名前をランダムで表示するエクセル スプレッドシート さくまログ



超簡単 Javascriptで画像をランダムに表示する方法 株式会社マイティーエース Mightyace Inc


Avec Patron Sac Rond Crochet 28 画像 ランダム表示 Css


画像をランダム表示 スクフェス風ホーム画面作成スレまとめwiki Atwiki アットウィキ


Phpで画像やテキストをランダム表示する方法 ホームページ制作 システム開発なら合同会社パピヨン



トップページの記事一覧をランダム表示させるカスタマイズ Opencage



Android 9 10対応 壁紙をランダムに表示する方法 Pixel3 3xlもok 社畜アフィリエイト



Jqueryライブラリを使用して テキストをランダム文字列でシャッフルしながら表示 株式会社amg Solution



複数の広告をランダムで表示する方法 Wordpressでもプラグイン無しで使える ディレイマニア


アクセスするたびに表示内容が変わるページ Php Labo



1分で出来る簡単にランダムバナーを設置する方法 Jquery Webの話 おむすび



ヘッダー画像のバリエーションを増やしてランダム表示するようにした Portal Shit



Javascriptでランダムに画像を表示する方法 コードコピペokです Chamlog



アフィリエイトのバナーをランダムに表示するワードプレスのプラグイン


Calendar2 0 Smartcalendar N ランダム表示モード



Wordpressでjavascriptを使って広告をランダム表示する方法 Fukuro Press



Javascriptでランダムな整数を表示するコードと仕組み解説 コピペok Chamlog



ワードプレスのランダム表示の負荷を軽くする方法 キャッシュとか


Javascript 要素 Div をランダムで表示させる Wordpressで絶望した時に見るサイト



Wordpress 記事をランダムに表示させる方法 プラグイン不要 Fastcoding Blog



25 今週作ったcssアニメーション 文字のランダム表示 ぴよぴよコーダーの開発日記 Em Note



更新するたびにバナーや画像をランダム表示する方法 Progblog



Wordpressの過去の投稿をサムネイル付きでランダム表示 Soricity ソリシティ



ホームページを更新したときに画像をランダムで表示する方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて



ヘッダー背景画像をランダム表示 カスタマイズ



コメント
コメントを投稿